メンズカジュアルならSPUTNICKS スプートニクスがベスト!
![]()
サイドバーに表示するリンクはコンテンツビューの内容によって変わることが多いはずです。
Railsにはそういう時に使える仕組みがあらかじめ用意されているので簡単です。
新しいRailsプロジェクトを作ってサイドバー上に自由にリンクを設定する方法を説明していきます。
$ rails new sidebar-sample $ cd sidebar-sample
レイアウトを自分で書くのもタルいのでBootstrap,from Twitterを使いましょう。
Gemfileに1行追加してbundleを実行します。
$ vi Gemfile #↓これを追加 gem "twitter-bootstrap-rails"
$ bundle
$ rails g bootstrap:install
$ rails g bootstrap:layout application fluid
conflict app/views/layouts/application.html.erb
Overwrite /Users/iwazawa/tmp/sidebar-sample/app/views/layouts/application.html.erb? (enter "h" for help) [Ynaqdh] Y
force app/views/layouts/application.html.erb
$ rails g scaffold Book name:string asin:string author:string price:float $ bundle exec rake db:migrate $ rm public/index.html $ vi config/routes.rb #↓これを追加 root :to => 'books#index'
$ rails s $ open http://localhost:3000/
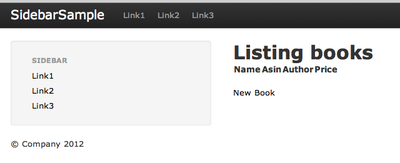
ここまでで、こういうレイアウトでページが表示されるはずです。
まずはレイアウトファイルapp/view/layouts/application.html.erbを開いてサイドバー部分をそれぞれのビューから置き換えられるようにします。
具体的にはul.nav-list内の既存の行をカットして<%= yeld :sidebar %>に置き換えるだけです。
$ vi app/view/layouts/application.html.erb
続いてそれぞれのビューを編集します。まずはapp/view/layouts/books/index.html.erbから。
先頭にsidebarに挿入するためのコードを追加します。Rails Helperのcontent_forを使って、エイアウトファイルに書いたyeildの名前(シンボル)を指定し、ブロック内にリンクコードを列挙するだけです。
$ vi app/view/books/index.html.erb
せっかくBootstrap,from Twitterを使っているのでコンテンツ内の機能リンクはボタンっぽいUIに変更しちゃいましょう。
link_toヘルパーに:classHTML属性を追加します。CSSでbtn btn-primaryと指定することによってメインのボタンの見栄えに変わります。
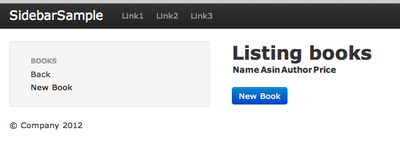
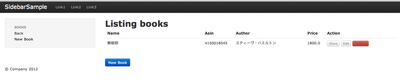
ここまでで、books/indexページがこういうふうに表示されるようになりました。
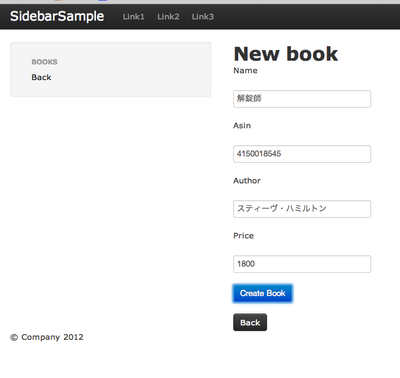
app/view/layouts/books/の残りのビューも同様に変更します。
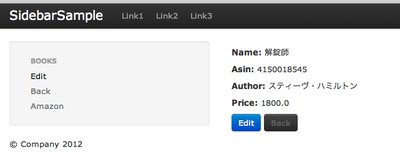
全部のメニューが同じようなのでは、気分が出ないのでapp/view/books/show.html.erbにはDB項目に入っているASINを使ってAmazonに飛ばすリンクを追加しましょう。
テーブルはBootstrap,from Twitterのスタイルを当てると非常に見栄えが良くなりますので、ちょいちょいと指定します。
ポイントはERBのコメントにも書いてあるとおり下記スタイルの適用です。
table.tabletd.span<N>a.btn-mini
一覧も綺麗になってちゃんとした(?)アプリっぽくなりました!
Railsって知らないとハマるけど、知ってると非常に楽なフレームワークですよね。






コメントする