
| |インデックス| |
Movable TypeによるBlog(Weblog)の作り方
ここまでの説明で文章だけは自分のBlogに登録できるようになりました。これだけでも日記としては十分ですが、画像を貼ることによってもっと楽しいBlogを作りたいでしょう。
画像を貼るには
の2通り方法があります。まずは、簡単な1.から
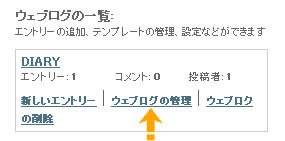
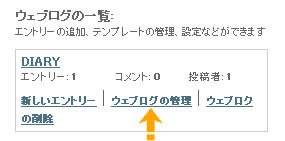
メインメニューから画像を貼りたいBlogの「ウェブログの管理」というリンクをクリック。

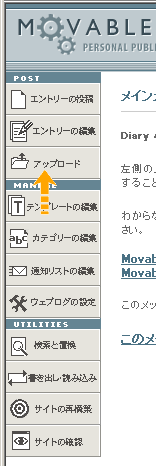
編集メニューの「アップロード」をクリック

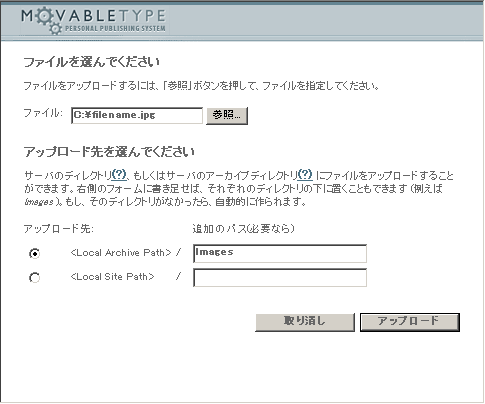
そうすると、ファイルをアップロードするためのウィンドウがポップアップします。(ポップアップですよDonutPユーザ注意)

[ 参照... ] ボタンで画像を選択。
注:PC上でのファイル名そのままで、サーバに置かれるので、サーバ上で重複しないように気をつけましょう
アップロード先は、Blogの作成時に指定した二つのディレクトリのどちらに置くかを指定します。二つとも同じディレクトリにしてあるなら、実質的には同じです。ここで追加のディレクトリを入力すると、その中に入れることもできます。
上のように入力して[ アップロード ] をクリックすると実際にファイルをサーバに転送します。
ここで、FFFTPなどを使用してサーバのファイルを見てみると /diary/archives/Images/filename.jpg にファイルが置かれたのが確認できますよ。
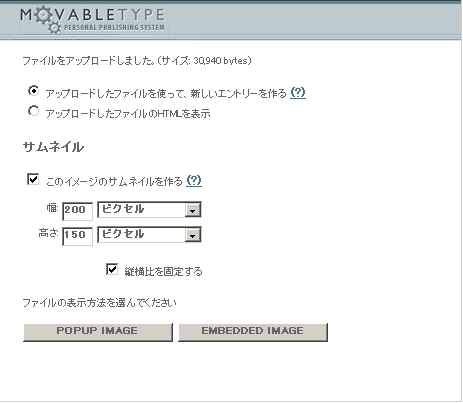
アップロードが完了するとこんな画面になります。

最初のメッセージはアップロードがちゃんと終わったという報告。
次の2つの選択が最初に説明した画像を貼る2通りの方法によって使い分けます。
今は「画像をサーバにアップロードすると同時にエントリーを作る」という説明をしているので上側です。
さて、ここからの指定は画像をどうやって見せるかです。Blogは文章主体で
というのが良いのかなと思っているので、お勧めは、サムネイルを作るにチェック。幅を200ピクセル程度に。(高さは「縦横を固定する」にチェックをしておけば自動です)
そして [ POPUP IMAGE ] ボタンをクリックです。
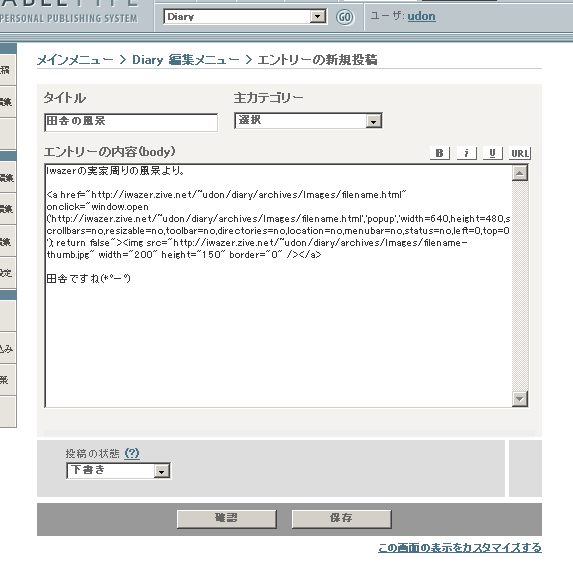
見覚えのあるエントリーの投稿ページです。ただし内容(Body)に最初からHTMLコードが入ってます。これが画像を表示するコードなので、詳しい人以外はそのままそっとしておいて、前後に文章を入れます。

さて、ここで [ 確認 ] をして見ましょう。

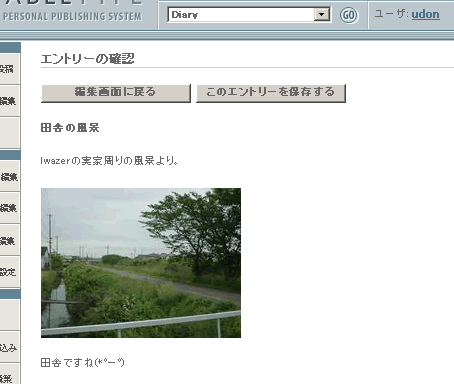
こんなナイスな感じになりました。画像をクリックするとポップアップもします。気に入ったら前回までと同様、「公開」にして、[ 保存 ] すれば完了です!